Sliders or carousels vs a static but changing hero image

The right header for the right website
As designers, we are victims of trends. I don't mind trends, but I am also glad I can rely on simple, basic and trusted graphic design skills. So what is my opinion on sliders or carousels VS using a large hero image that changes on refresh?
A slider slides the images horizontally or vertically with a momentum effect. A carousel rotates the images radially and in a 3D feel by using distance and depth of field. They rotate on an axis where the image is always facing you. A Hero image is a static large image, containing sa large headline.
Facts
A usability study by Neilson Norman group confirmed that auto-forwarding carousels annoy users and reduce visibility, usability and conversions:
- Automatic rotation makes the user lose control
- They create banner blindness
- Low-literacy users often read slowly
So why are sliders & carousels still so popular?
- Some people find it a nice ‘window to their brand’. The initial large image representing the company/ organisation and what they do.
- They are an easy way out to make everyone happy. Different departments and managers want to get their message on the home page. Design by committee has never worked...
- They are often seen as an easy solution to provide better navigation to all the important content/offers on the site. The data suggests otherwise though
What should I use instead of a slider or a carousel?
By removing the crutch of a carousel, you may find yourself forced to make tough decisions about what content is most important. This is a good thing.
- Focus Your Homepage on your primary offer and prioritise your content
- Feature one item at a time in each space. Invest the time to change your featured items often
- If you have a lot of valuable content, don’t bury that content in a carousel. Invest in your page structure, your information architecture, and your search engine to help make it easy to find content that isn’t featured
- Offer a targeted homepage for specific audiences and test, amend, test again
If you must choose a slider, make sure you:
- Limit the slides to 2
- Offer access to each slide with a dot or a number, possibly even creating little thumbnails with a bit of text so that the user can see that there are multiple slides (but make sure you pay attention to design and keep it simple)
- Use a slider which allows random first slide display
- Target the offers to the complete target market, and not just a particular visitor persona
The changing hero image – a good solution
A good solution is to show a large hero image with a concise message and a clear call to action. By conveying a simple, single message followed by an intuitive call to action, you will find your conversions improve considerably. If that is the avenue you want to take, make sure that the hero image changes on refresh.
A nice example: www.skype.com/en/
- A nice graphical representation of the audience
- A small but concise amount of text
- And an inviting call to action (or 2)
My advice
- Make sure you take care over the design of the hero image and it's associated content - think of the user and keep it light
- Change this hero image often, use different messages for your complete target audience, adjust the Call to actions, whilst testing, amending and testing some more for better conversions
- Be clear and concise, helpful and friendly
- And if you feel the slider is the right solution, that's fine too.
The next trend is just round the corner:
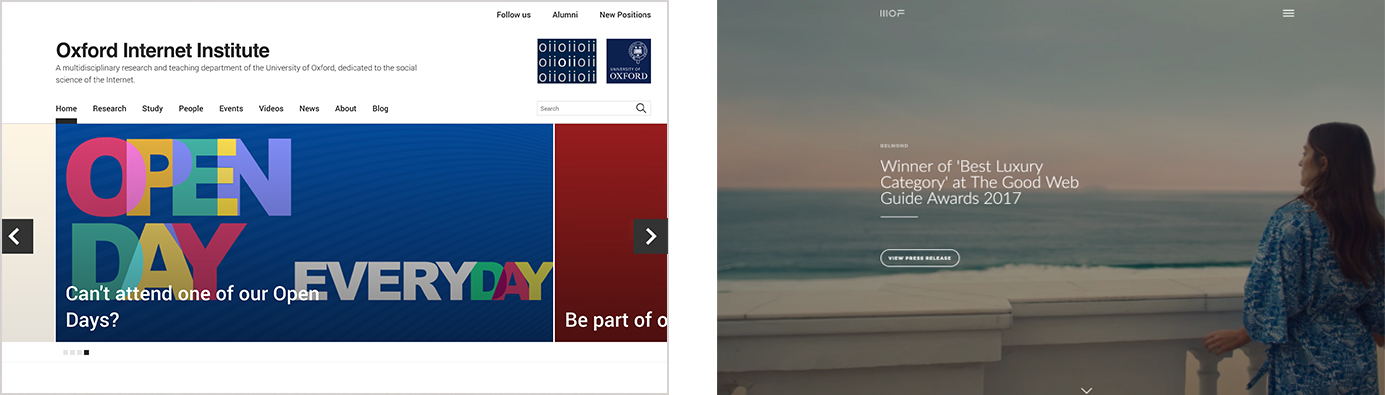
The fullscreen single page background designs: Here a nice example: focused, clear, courageous, on-trend. Less really is more. Nice!
__